Simplify your workflow with Web Components.
Build smarter with reusable, efficient components. Focus on creating, not troubleshooting.
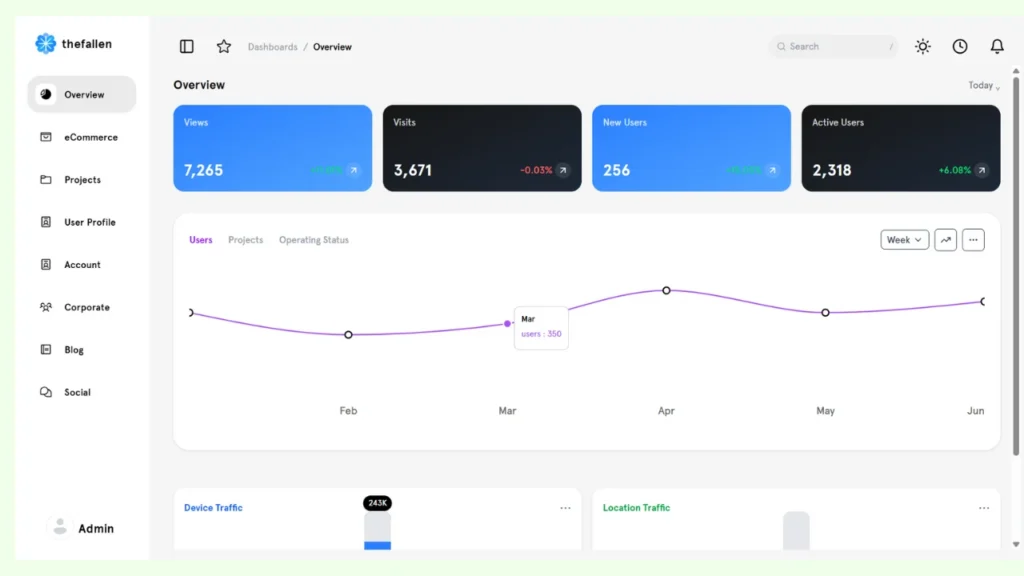
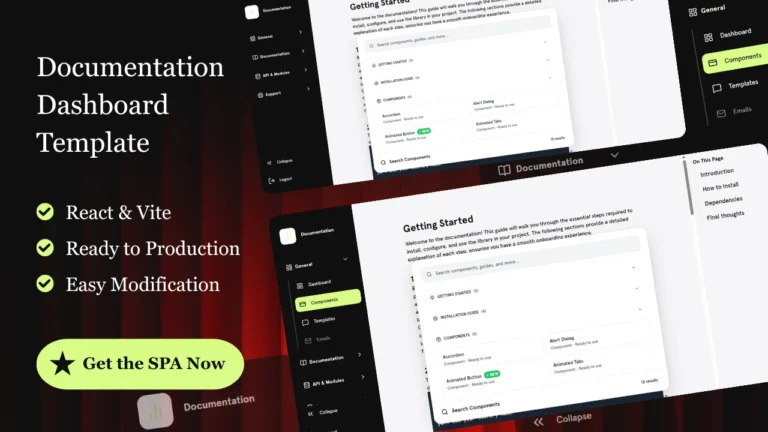
Document Dashboard React Templ...
Buy at : ₹99AI chatbot with Next.js
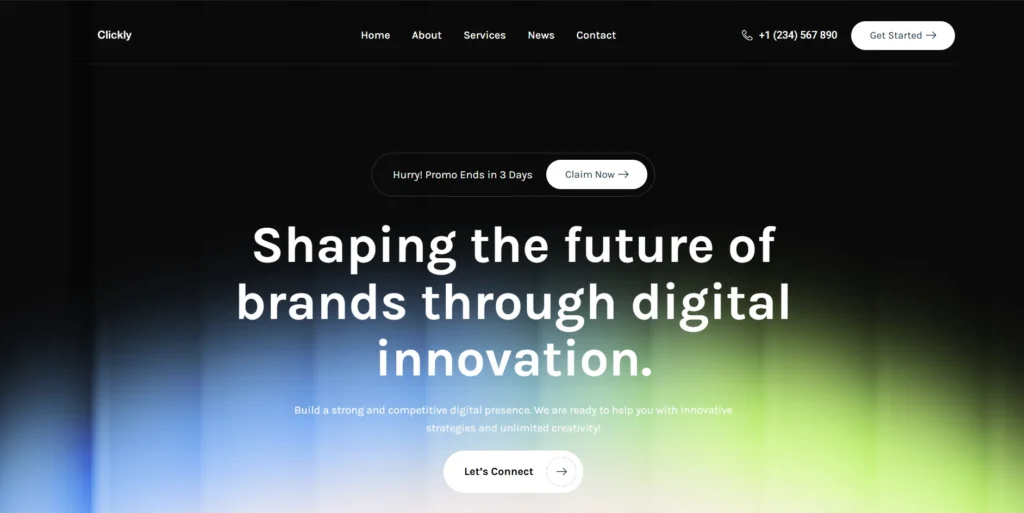
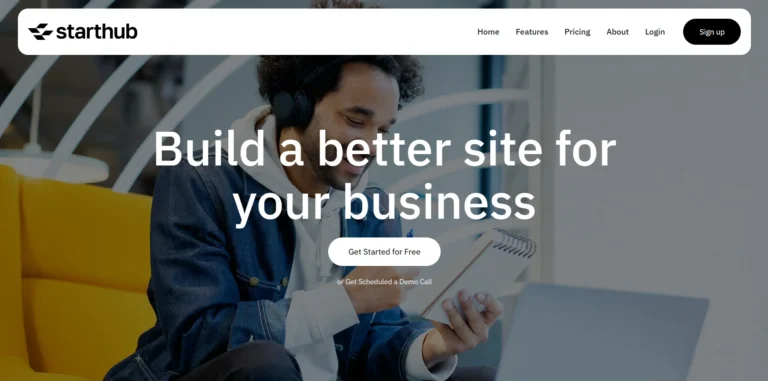
Buy at : ₹99New Hero Section Design Startu...
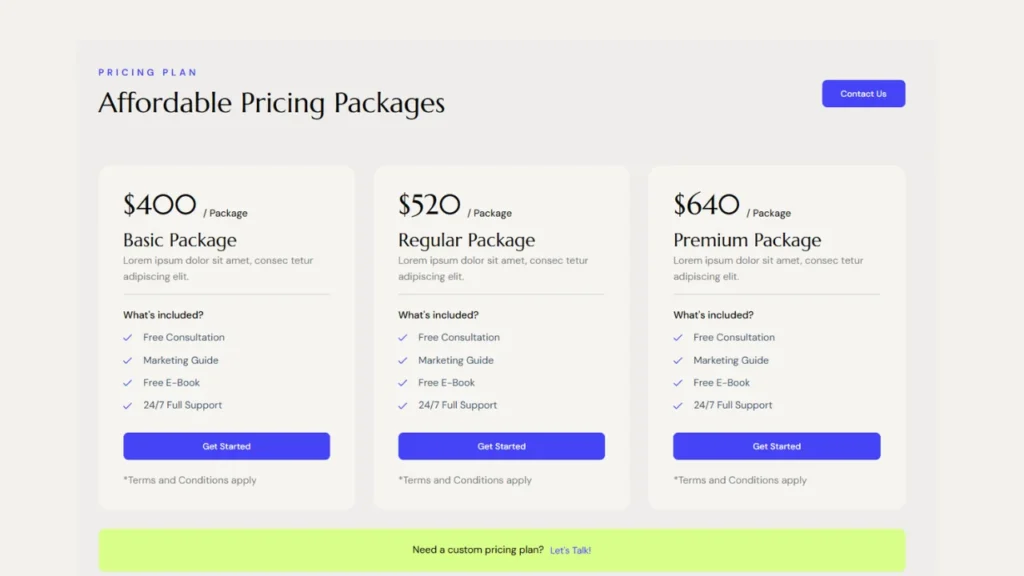
Buy at : ₹99Affordable Pricing Section –...
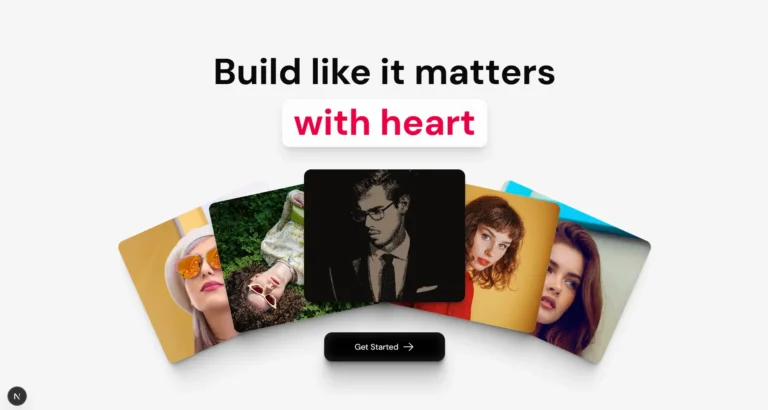
Buy at : ₹89Create Stunning Hero Sections ...
Buy at : ₹99React Next Js Dashboard Boiler...
Buy at : ₹99About Section Elementor Templa...
Buy at : ₹99NeonGrid – AI Template ̵...
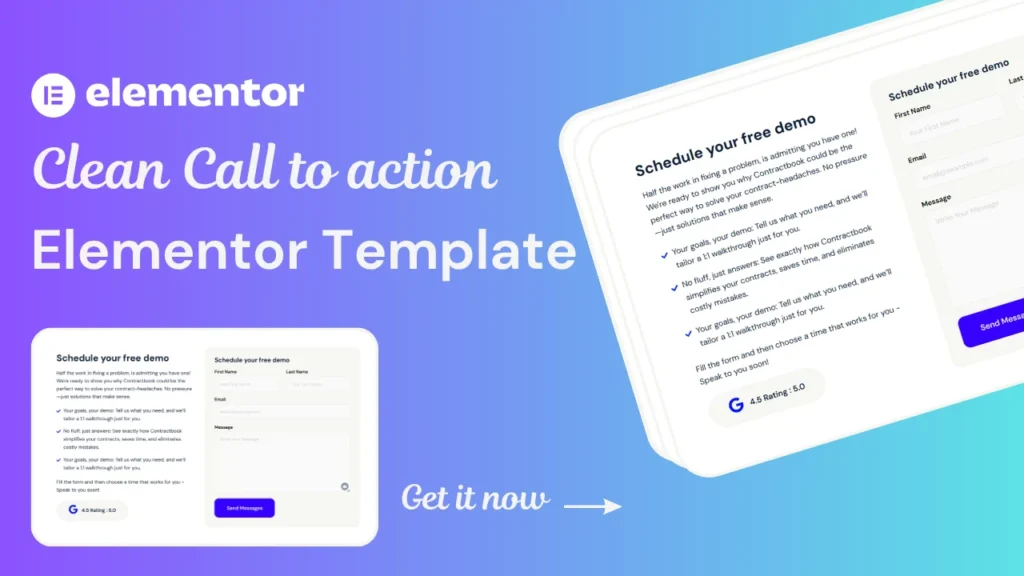
Buy at : ₹399Call to action form Elementor ...
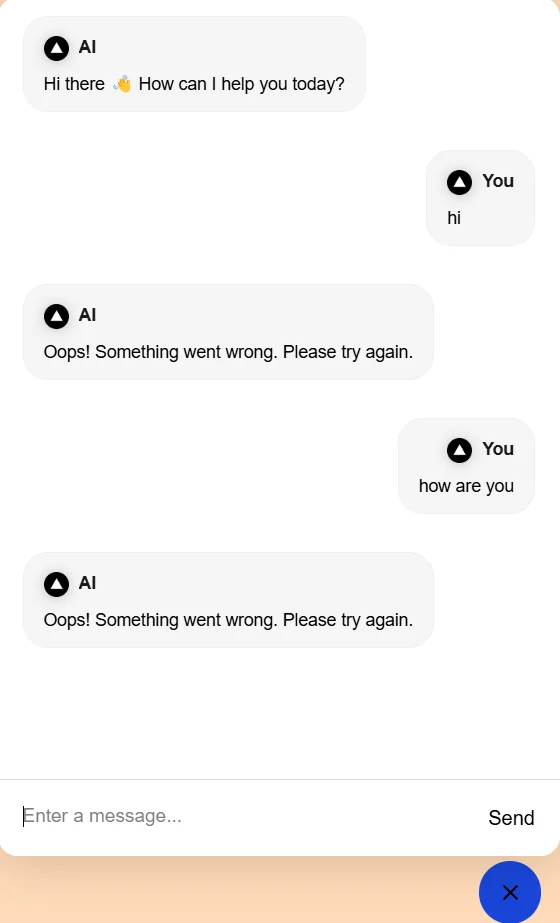
Buy at : ₹299Chatbot window with Clean UI/...
Buy at : ₹999Latest Posts
Know about each components with live preview

- dashboard's
- 2 mins
Build a Modern Documentation Site in Minutes with This React & Vite Dashboard Template
Read MoreBuild a Modern Documentation Site in Minutes with This React & Vite Dashboard Template
- hero
- 13 mins
How I Built a Modern Hero Section with Next.js, Tailwind, and Framer Motion
Read MoreHow I Built a Modern Hero Section with Next.js, Tailwind, and Framer Motion- ui&ux
- 4 mins
Build a Modern AI Chatbot with React, Next.js, and Gemini API
Read MoreBuild a Modern AI Chatbot with React, Next.js, and Gemini API
- hero
- 4 mins
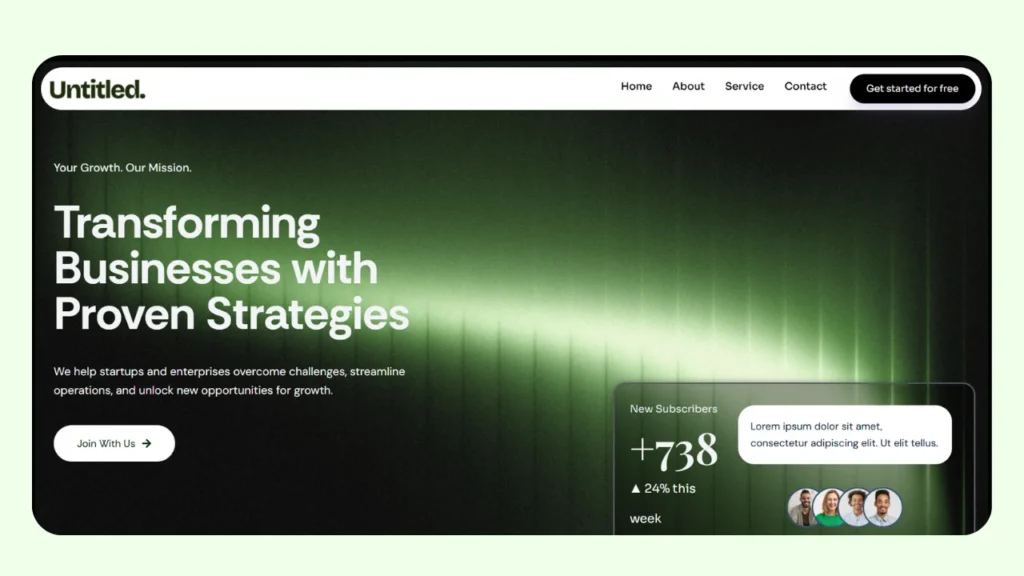
New Hero Section Design Startups – With Elementor Template for Free
Read MoreNew Hero Section Design Startups – With Elementor Template for Free
- Chatbot
- 5 mins
Download This Free PersonalGPT Chat UI – Open Source Next.js Template
Read MoreDownload This Free PersonalGPT Chat UI – Open Source Next.js Template
- How To
- 3 mins
How to Use Tailwind CSS Inside WordPress (Beginner-Friendly Guide)
Read MoreHow to Use Tailwind CSS Inside WordPress (Beginner-Friendly Guide)
- dashboard's
- 5 mins
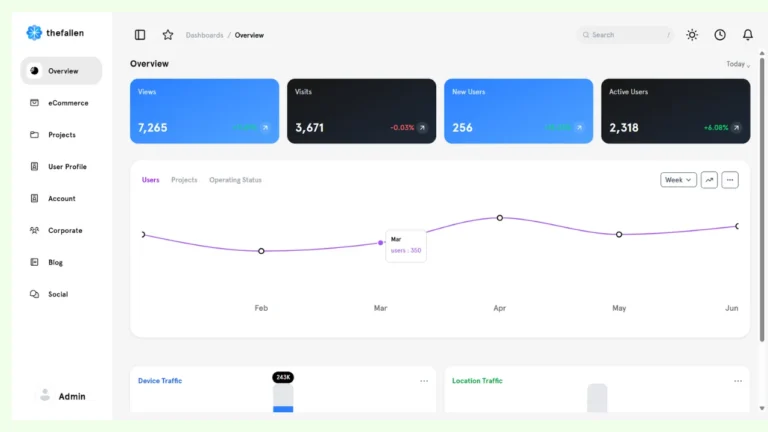
React Next.js Dashboard Boilerplate for Free
Read MoreReact Next.js Dashboard Boilerplate for Free
- How To
- 7 mins
How to Get Mail Notification when user Submit Form
Read MoreHow to Get Mail Notification when user Submit Form
- footer
- 2 mins
Footer Design Template With Wordpress Elementor – Premium Template
Read MoreFooter Design Template With Wordpress Elementor – Premium Template
- Free Templates
- 4 mins