Simplify your workflow with Web Components.
Build smarter with reusable, efficient components. Focus on creating, not troubleshooting.
Healthcare Landing Page—Next...
Buy at : ₹99Document Dashboard React Templ...
Buy at : ₹99AI chatbot with Next.js
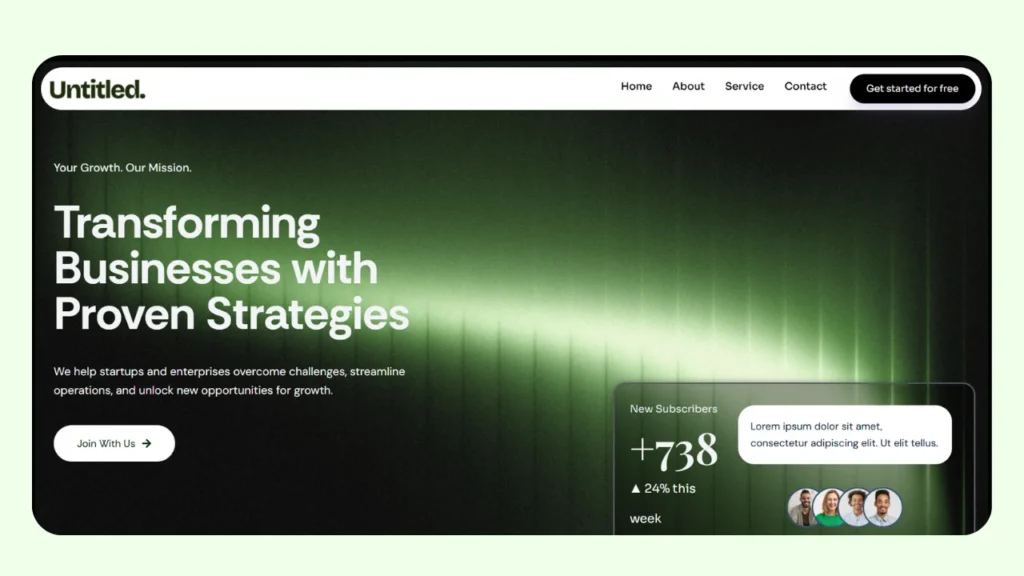
Buy at : ₹99New Hero Section Design Startu...
Buy at : ₹99Affordable Pricing Section –...
Buy at : ₹89Create Stunning Hero Sections ...
Buy at : ₹99React Next Js Dashboard Boiler...
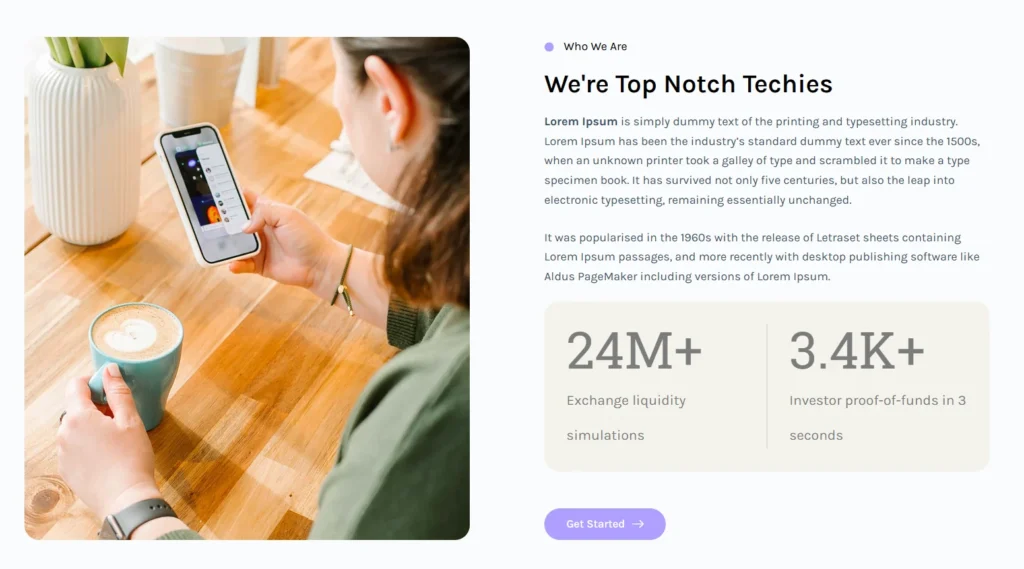
Buy at : ₹99About Section Elementor Templa...
Buy at : ₹99NeonGrid – AI Template ̵...
Buy at : ₹399Call to action form Elementor ...
Buy at : ₹299Chatbot window with Clean UI/...
Buy at : ₹999Latest Posts
Know about each components with live preview

- Free Templates, ui&ux
- 1 min
Free Road Trip Rental Cars Landing Page UI Design (Figma File)
Read MoreFree Road Trip Rental Cars Landing Page UI Design (Figma File)
- How To
- 5 mins
How to add code in head/body/footer without plugin
Read MoreHow to add code in head/body/footer without plugin
- How To
- 4 mins
How to redirect a page in WordPress with plugin, without plugin with server
Read MoreHow to redirect a page in WordPress with plugin, without plugin with server
- How To
- 2 mins
How to add smooth scroll effect for WordPress sites using Lennis js
Read MoreHow to add smooth scroll effect for WordPress sites using Lennis js
- How To, UI UX Components
- 11 mins
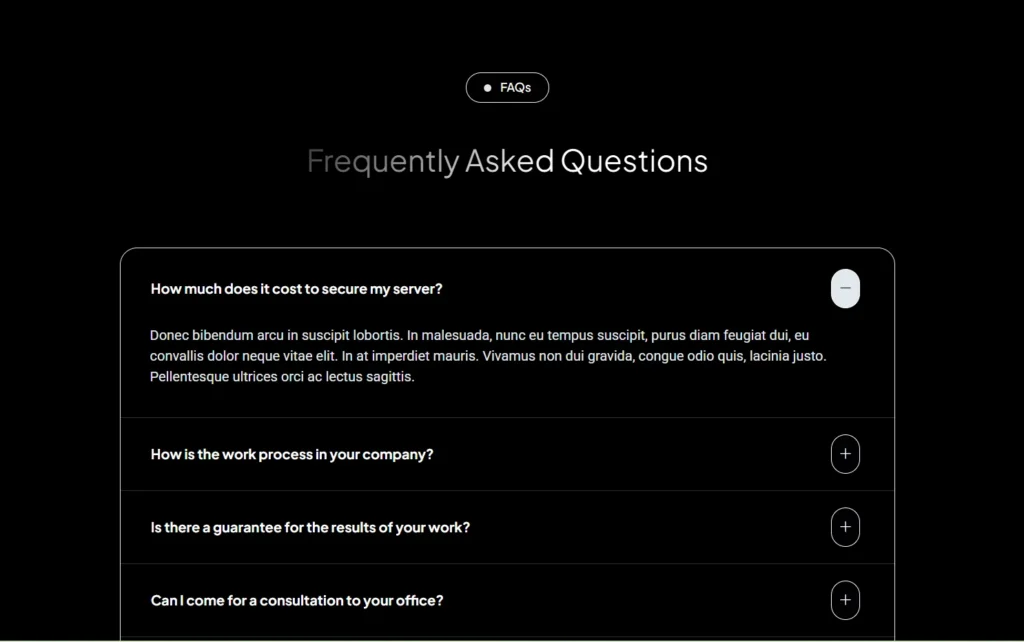
The Super Simple Way to Add a Stunning FAQ Section to Your Website No Plugins Needed!
Read MoreThe Super Simple Way to Add a Stunning FAQ Section to Your Website No Plugins Needed!
- UI UX Components, Free Templates
- 2 mins
Create Stunning Testimonial Carousels with Elementor Pro
Read MoreCreate Stunning Testimonial Carousels with Elementor Pro
- How To
- 3 mins
How to add custom styles for WP Login/Registration page
Read MoreHow to add custom styles for WP Login/Registration page
- How To
- 8 mins
How to create a Header in HTML & WORDPRESS sites Your Guide to Creating Stunning Headers
Read MoreHow to create a Header in HTML & WORDPRESS sites Your Guide to Creating Stunning Headers
- How To
- 10 mins
How to create WordPress theme – Beginners step-by-step guide
Read MoreHow to create WordPress theme – Beginners step-by-step guide
- How To
- 1 min