Views 428
Footer with Elementor Pro for free

Footer with Elementor Pro for free – A well-designed footer enhances user experience and improves website navigation. With Elementor Pro, you can create a premium-style footer without extra costs! This guide will show you how to build a stunning footer that saves time, is easy to import, and follows a drag-and-drop workflow.



Why Use an Elementor Footer Template?
✅ Saves Time: No need to design from scratch.
✅ Drag & Drop: Fully customizable, no coding required.
✅ Premium Look for Free: Achieve high-end UI without extra costs.
✅ Easy Import & Use: Ready-to-go design that works instantly.
Read my Recent Free Elementor Templates that i Designed
How to Create a Footer with Elementor Pro (for Free!)
Step 1: Open Elementor Theme Builder
- In your WordPress Dashboard, go to Templates > Theme Builder.
- Click Add New and select Footer.
Step 2: Import a Free Footer Template
- If you have a custom footer template file, upload it.
- If using Elementor Pro templates, browse the free library and select a design.
- Click Insert to add it to your page.
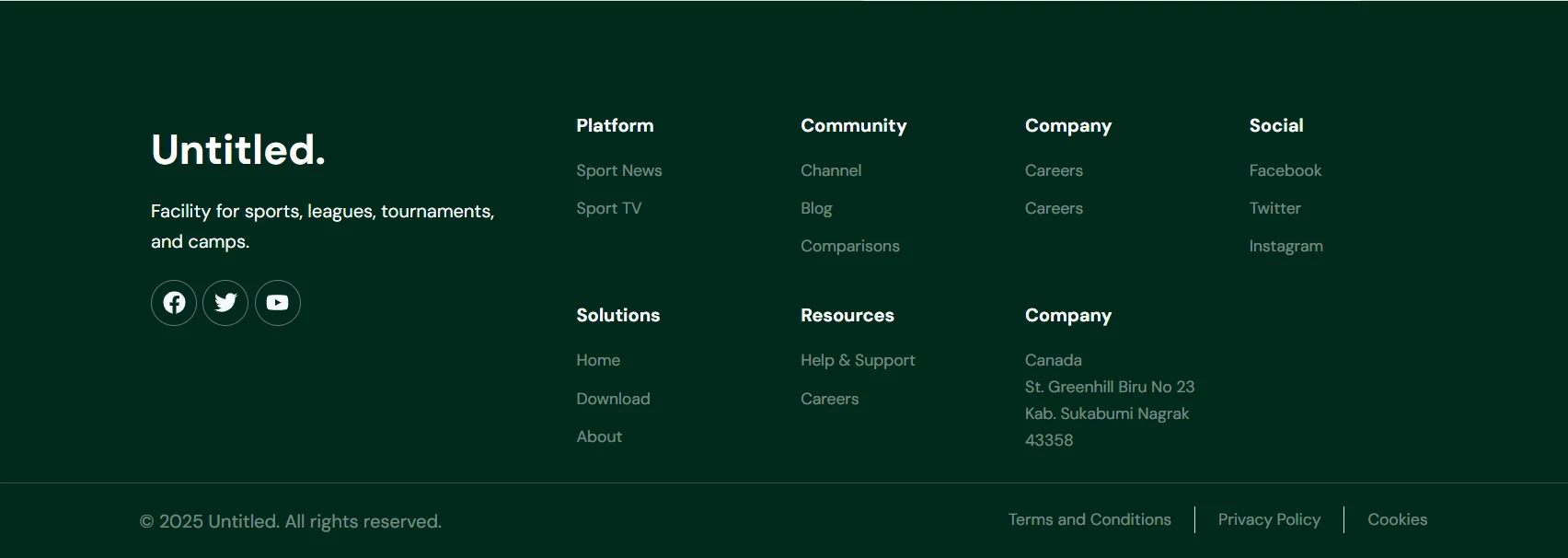
Step 3: Customize the Footer Design
- Edit logos, menus, and social icons.
- Adjust the background, typography, and colors to match your brand.
- Add copyright text and quick links for better navigation.
Step 4: Set Footer Display Rules
- Click Publish, then Add Condition.
- Choose where to display the footer (entire site or specific pages).
- Save & preview your new footer! 🎉
Final Thoughts
Using Elementor Pro’s footer templates gives your website a premium look without the hassle. Whether you’re building a personal blog, business website, or eCommerce store, this approach is fast, free, and effective.
Start designing your custom footer today and elevate your website’s UI in minutes! 🚀🔥
Need further customizations? Let me know! 😊