Views 709
Create Stunning Hero Sections for Website with Elementor Pro For Free

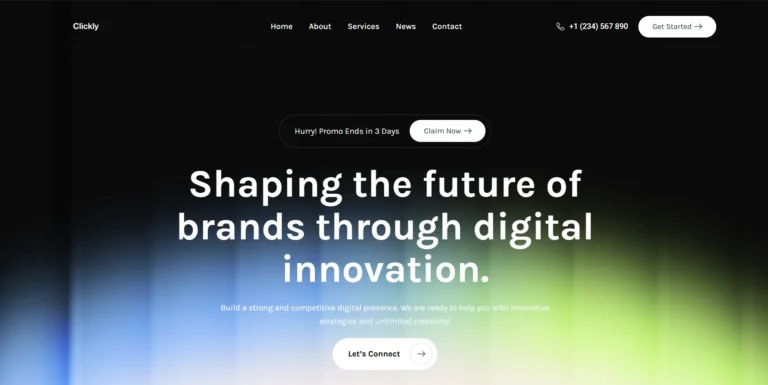
Stunning Hero Sections for Website with Elementor Pro The hero section is the first thing visitors notice when they land on your website. A well-designed hero section grabs attention, conveys your brand’s message, and encourages users to take action. But designing an impactful hero section doesn’t have to be a daunting task. With Elementor Pro and free templates, you can create beautiful and functional hero sections for any type of website in just minutes.
In this article, we’ll explore:
- The importance of a hero section
- How Elementor Pro simplifies the design process
- Free hero section templates you can use right away

Why Your Hero Section Matters
A hero section sets the tone for your entire website. Whether it’s a dental clinic, an online store, or a portfolio site, the hero section serves as the main introduction to your services. Key elements of a great hero section include:
- Compelling Headline: Catch your audience’s attention with a clear, concise message.
- Call-to-Action Buttons: Drive conversions with easy-to-spot CTAs like “Book Now” or “Learn More.”
- Visual Appeal: Use professional images or graphics that align with your brand’s identity.
Design Made Easy with Elementor Pro
With Elementor Pro, you can skip the complexities of coding and design your hero sections visually using drag-and-drop tools. Elementor’s flexibility allows you to:
- Customize layouts for desktop, tablet, and mobile screens.
- Add engaging animations and hover effects.
- Include dynamic elements like slideshows, videos, or carousels.
Download Free Hero Section Templates
You don’t need to start from scratch! I’ve created free Elementor Pro templates for versatile hero sections tailored for businesses, personal blogs, eCommerce sites, and more. These templates feature:
- Pre-designed layouts with customizable fonts and colors.
- Space for key elements like logos, headlines, and CTA buttons.
- Mobile-optimized designs for a seamless user experience.
Tip: To download the templates, visit My Gumroad Page .
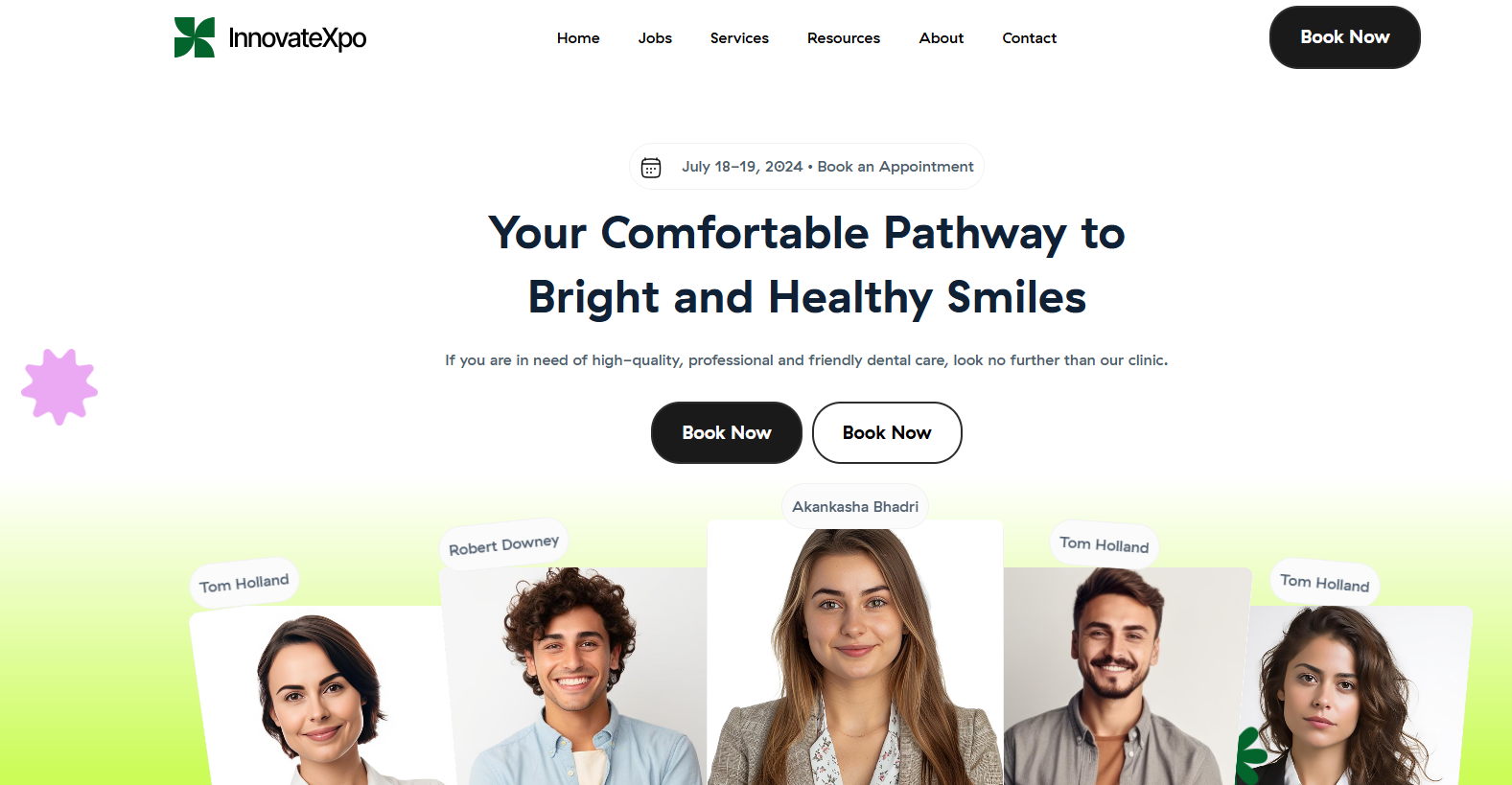
Example: Hero Section for a Dental Clinic
One of the templates I created (as shown in the screenshot) is designed for a dental clinic, featuring:
- A clean, modern layout with a focus on professionalism.
- Dual “Book Now” buttons for higher engagement.
- Highlighted appointments and friendly team photos for a personal touch.
This template is perfect for converting visitors into loyal customers!
How to Use the Templates: Create Stunning Hero Sections for Website with Elementor Pro For Free
- Download the template: Visit the link provided and download the.json file for the Elementor template.
- Import to Elementor Pro: Go to your WordPress dashboard, navigate to Elementor > Templates, and upload the file.
- Customize: Edit the text, colors, images, and buttons to match your brand.
Why Use Free Templates?
Using free templates saves time and ensures a professional look without the cost of hiring a designer. Whether you’re new to website building or an experienced developer, these templates help you build a beautiful site quickly and efficiently.
About Me
I’m Ganesh, a passionate web designer with over two years of experience. I love creating modern and user-friendly components for web builders like Framer, Elementor, and WordPress. If you find this free header helpful, I’d appreciate it if you could leave a tip or share it with others who might benefit!
Looking for custom design work? Feel free to reach out—I’m available for freelance projects to help you create beautiful, functional websites.
Show Your Support
If you like this free modern header component, consider leaving a tip to support my work and help me create more free resources for the web design community.
- How to Convert Image Upload png,jpg to Avif without Plugin
- Build a Modern Documentation Site in Minutes with This React & Vite Dashboard Template
- How I Built a Modern Hero Section with Next.js, Tailwind, and Framer Motion
- Build a Modern AI Chatbot with React, Next.js, and Gemini API
- New Hero Section Design Startups – With Elementor Template for Free