Views 552
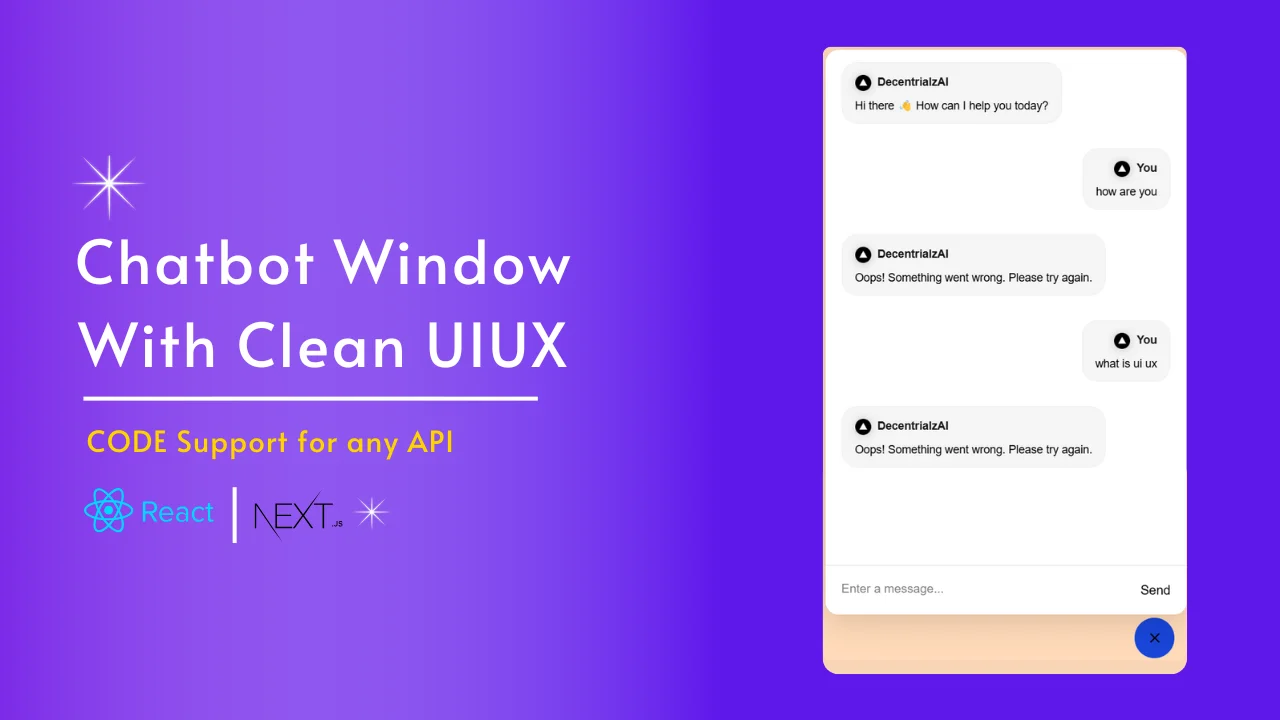
Responsive Chatbot Window with Clean UI/UX—Made with React & Next. js

Responsive Chatbot Window with Clean UI/UX—Made with React & Next. js In today’s fast-paced digital world, users expect instant answers and seamless communication. That’s where a responsive chatbot comes in — and when built with React and Next.js, you get the perfect combo of performance, scalability, and clean UI/UX.
Whether you’re building a support bot, lead capture assistant, or AI-powered guide, a well-designed chatbot window can dramatically boost engagement and conversions. In this article, we’ll walk you through the benefits and simple steps to create a modern, responsive chatbot interface using React and Next.js.

🚀 Why Use React & Next.js for a Chatbot UI?
✅ Fast rendering – Server-side rendering with Next.js makes chat UI load instantly
✅ Component-based architecture – Makes it easy to manage chatbot elements
✅ Responsive & dynamic – Works beautifully on all devices
✅ Easy to scale – Whether it’s a basic chat box or full AI integration
✅ Clean UX – Smooth transitions, animations, and styling for a pro-level finish
🛠️ How to Create a Responsive Chatbot Window (Steps)
Step 1: Setup Your Next.js App
Install Next.js (if not already):
npx create-next-app@latest chatbot-ui
cd chatbot-ui
npm run dev
Step 2: Create the Chatbot Component
Inside your /components folder, create a ChatbotWindow.jsx:
- Includes a floating chat button
- Expands to a full chat window on click
- Contains a message input and scrollable messages area
Step 3: Style with Clean CSS or Tailwind
Use modern design principles:
- Rounded corners
- Soft shadows
- Smooth slide/fade transitions
- Minimalist typography
Whether you go with CSS Modules or Tailwind CSS, make sure it’s clean and consistent.
Step 4: Add Basic Interactions
Use useState for message handling and toggling the chat window. Example:
Step 5: Make It Responsive
Use Flexbox or CSS Grid for layout. Add media queries or Tailwind responsive classes to ensure mobile support:
Step 6: (Optional) Integrate AI or Backend
Use:
- OpenAI API for smart chat
💡 Final Thoughts
A responsive chatbot with clean UI/UX isn’t just a feature—it’s a modern engagement tool that improves user experience and builds trust. By using React and Next.js, you’re set up for speed, simplicity, and scalability.
🎨 Design it with care. Build it with purpose. And let your chatbot do the talking!